Demo to see how the theme looks in a sample Drupal site Apply theme
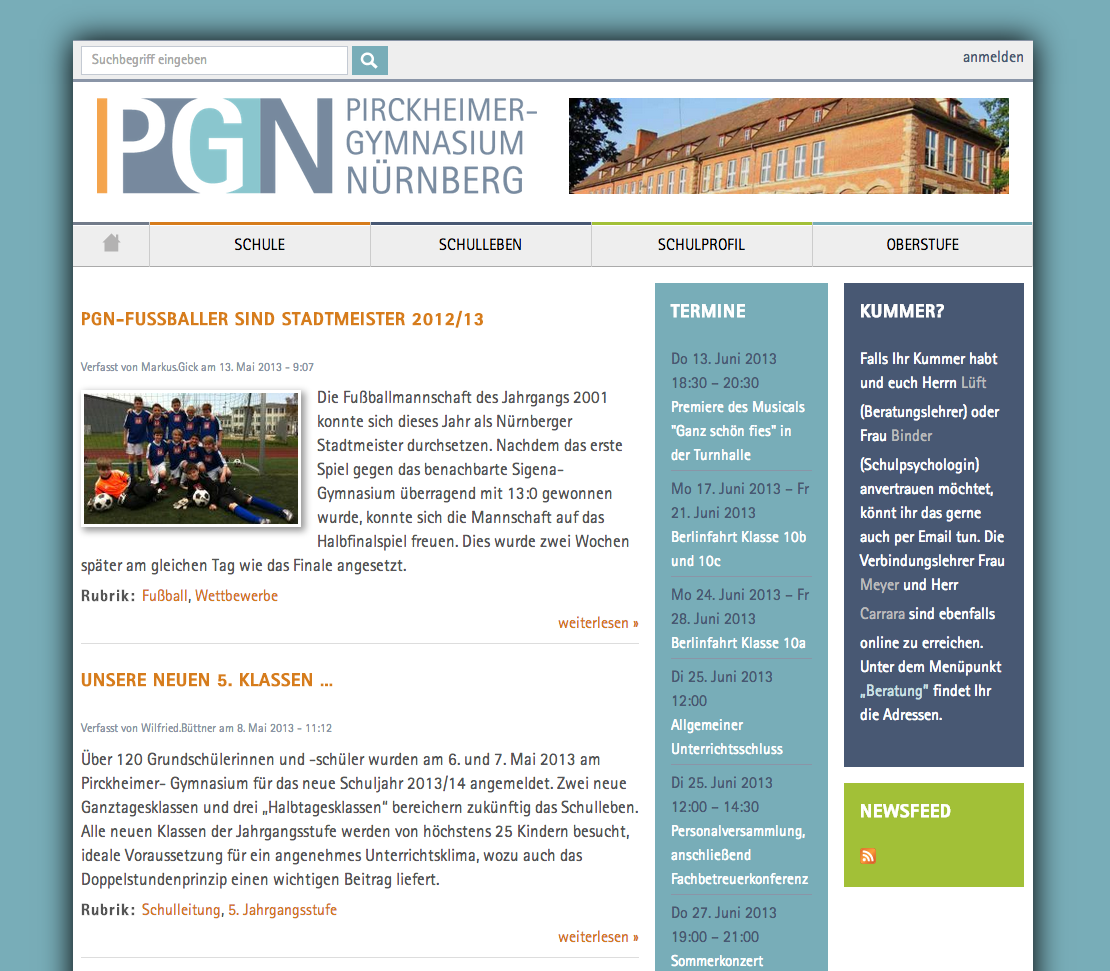
A responsive theme for the website http://pirckheimer-gymnasium.de made with zen grids, based on drupal.
Features
- Responsive design (uses ZEN grids)
- Tertiary menu
- Fancy drop down menu, suitable for big menu structures
- SCSS / SASS support
Related project
Development branches
- 7.x-1.x: Dependency to the ZEN theme
- 7.x-2.x: No dependency to the ZEN theme, new normal drop-down menu, mobile menu
Module support
The willibald theme integrates with following modules:
It only adds the css styles, if the modules above are enabled.
CSS id and class structure
- #page
- #header
- #head-banner
- #secondary-menu
- #top
- .region-top-first
- .region-top-second
- .region-top-third
- #identity
- a#logo
- #name-and-slogan
- #site-name
- #site-slogan
- #section
- .region-section-first
- .region-section-second
- #main-menu
- #main
- .region-feature
- #content
- .region-highlighted
- .region-content
- #sidebars
- .region-sidebar-first
- .region-sidebar-second
- #footer
- .region-footer
- #bottom
- .region-bottom-first
- .region-bottom-second
- #tertiary-menu
CSS compilation
sudo apt install sassc
git submodule init
git submodule update
./compile-sass.sh
Maintainers
Current maintainers: Josef Friedrich (joseffriedrich)
About the theme name "Willibald"
The theme has it's name from Willibald Pirckheimer. The school Pirckheimer-Gymnasium, Nürnberg is named after Willibald Pirckheimer. The school homepage uses Willibald as base theme.